
CSCI 150, Spring 2003
Home | | Course Schedule | | Assignments | | Lecture Notes
Graphics Files
Graphics are stored as a series of 1's and 0's on disk or in
the computer's memory. The numbers form a code that tell the browser
what color to make each pixel in the image. A pixel (short for
picture element) is a single dot on the computer monitor. The image
on the monitor is made up of many individual pixels of different colors.
Image resolution contributes to image quality.
The number of pixels per inch (ppi) on the screen determines the resolution.
More pixels per inch implies higher resolution which generates better image quality.
Fewer pixels per inch implies lower resolution which generates worse image quality.
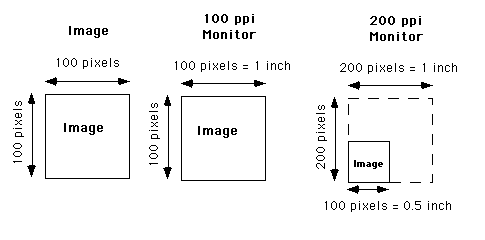
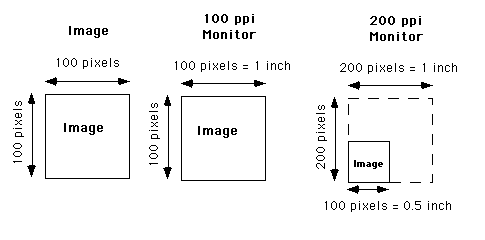
Higher monitor resolution will result in smaller image size. This is because images have their width and height given in number of pixels. An image whose width is 100 pixels across will measure 1 inch in width for a monitor with 100 ppi resolution. The same image will measure only 0.5 inches for a monitor with 200 ppi resolution. In general, an image with width n pixels on a monitor with m ppi resolution will measure n/m inches across.

Bit Depth
The number of bits used to encode the color for each pixel is called the bit depth.
The bit depth determines the number of shades a pixel can assume. The more bits, the more colors.
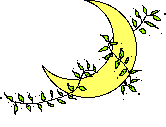
Here is an image with bit depth of 8. The file size is 2.1 kb.

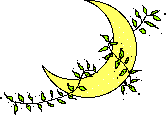
Here is the same image with a bit depth of 4. The file size is 1.3 kb.

Here is an image that looks good with a bit depth of 1.

Representing Colors
1. Indexed Color
There are several ways to represent colors in web images. One way is called
indexed color. In this system the computer maintains a table, called a
Palette, that associates each color with a number. Each pixel in the image
file is assigned a number that corresponds with one of the positions in the table.
When displaying the image, the computer looks up the color associated with that
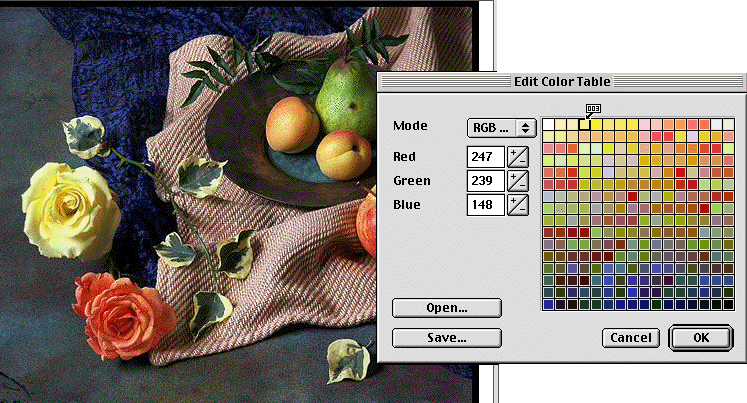
number in the color table (or palette). Here is an example of a color table for
an image with a bit depth of 8 (Indexed color is generally only used for bit depths
of 8 or less).

2. RGB Color
In the RGB (Red, Green, Blue) system, each pixel is given a value that
indicates the total amount of red, green and blue in that pixel. (Every color
on the monitor is made up of a combination of red, green and blue. Because of
the way our visual system works, every color can be matched by some combination
of those three colors). The amount is specified as a hexadecimal number ranging
between 00 and FF (or, in base 10, between 0 and 255).
Each color is represented by 6 hexadecimal digits. The first 2 indicate the amount of red, the second 2 indicate the amount of green, and the third two indicate the amount of blue.
The background color of this page is #9966FF.
File Compression
Graphic files tend to take up a lot of memory space in the computer's
memory. The amount of memory space taken up by the image file, is called
the file size. The larger the file, the longer it takes to download the file
over the web. Therefore, it makes sense to try to keep the size of the file
as small as possible. The following are ways to reduce the file size of an
image:
File compression is a way of reducing the size of a computer file. There are primarily two file compression techniques that are used to compress image files on the web: GIF and JPEG. These compression techniques are used because they are cross platform, i.e. they can be viewed on all the major computer operating systems such as Mac, Windows, and Unix or Linux.
GIF file compression
GIF (Graphics Interchange Format). This is a format that works well for
compressing images with large areas of uniform color. While it can be used
for images with lots of color variations, such as photographs, it doesn't
compress them very well. GIF supports transparency and animation. It is also
"lossless", meaning that no information is lost in converting an image to GIF
format. The original image can be reproduced from the GIF file.
JPEG file compression
JPEG (Joint Photographic Experts Group) compression works better than
GIF for images with lots of color variations, such as photographs. It is
"lossy" in that some information is lost when an image is compressed into a
JPEG file. The original image cannot be completely recovered. However, this
loss is not usually noticeable.